Hôm nay, chúng ta sẽ cùng tìm hiểu một vấn đề mà trên thực tế các designer thường xuyên gặp phải. Cập nhật thiết kế cũ là một nhiệm vụ khó khăn, dù đó thiết kế của bạn hoặc của người khác. Một khi đã thấy thiết kế được thể hiện theo một cách nào đó, thật khó để có thể thoát khỏi phong cách đó, ngay cả khi bạn không thích phiên bản gốc.
Bài viết này sẽ giúp các designer giải quyết một số vấn đề liên quan. Chúng ta sẽ cùng hoàn thiện một đồ họa lỗi thời, background tối, quá tải thông tin hoặc các vấn đề liên quan đến texture… Hãy cùng xem cách chúng tôi giải quyết những vấn đề này.
Nhiệm vụ
Nhiệm vụ của chúng ta hôm nay là hai yêu cầu từ trang Design Dilemma page của chúng tôi, họ yêu cầu các designer giúp họ giải quyết một số vấn đề thực tế và hoàn toàn miễn phí.
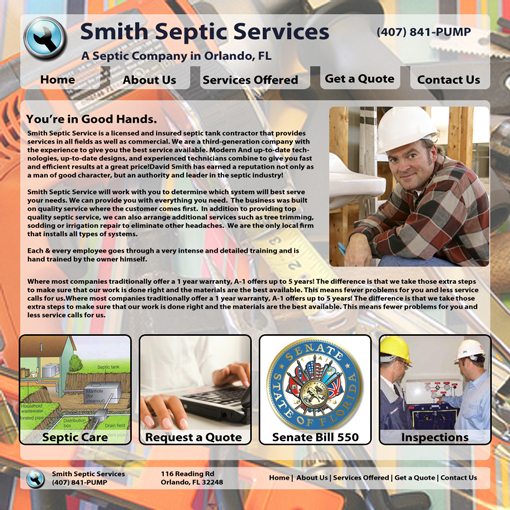
Bên cạnh đó, Joe Elias cũng đang gặp khó khăn khi thiết kế trang web cho khách hàng. Anh có một bản sao Photoshop ban đầu, nhưng anh ấy biết rằng cần sự giúp đỡ. Thiết kế của Joe có một số giá trị nhất định nhưng tôi nghĩ rẳng về mặt tổng thể, nó trông khá lỗi thời. Tôi rất ấn tượng khi một desiger in ấn đang cố chuyển thiết kế flyer thành thiết kế web. Ngày nay, những thiết kế web trông hấp dẫn hơn thiết kế in ấn, vì nó có góc nhìn độc đáo và lợi thế là phong phú hơn.
Chú ý rằng trang web cũng dễ dàng lỗi thời. Tôi không xem đó là một nhiệm vụ thiết kế đơn giản nhất, thay vào đó tôi đã thực hiện nó như một thách thức. Hãy cùng tôi bắt đầu.
Sử dụng Background Pattern
Bước đầu tiên là xem qua Premium Pixels và download các mẫu background. Chúng được xem như một Photoshop pattern plugin thuận tiện vì thể không dễ dàng thực hiện.
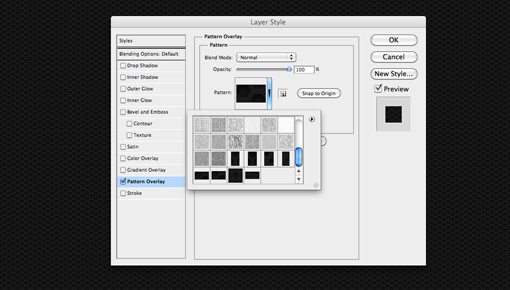
Một khi bạn đã download file, chỉ cần kéo vào Photoshop để tự động install. Tiếp theo, tạo tập tin RBG mới, dùng 1300px thay vì 1200px. Dùng background layer trắng và lớp Pattern Overlay layer. Từ đây, bạn chỉ đơn giản chọn pattern mà bạn muốn và tùy chỉnh kích thước theo ý thích của bạn. Hãy chắc chắn tập tin đang mở với 100% để bạn có thể tùy chỉnh kích thước của pattern một cách chính xác.
The Logo
Tôi đã mạn phép cập nhật các logo một chút (các designer thường không thoải mái khi làm điều này). Chắc chắn chúng sẽ không quá đẹp hay hữu dụng hơn nhưng ít ra trông chúng sẽ phù hợp với theme hơn.
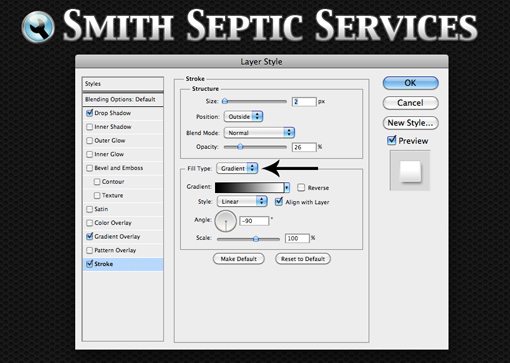
Tôi đã sử dụng logo hiện tại và chỉ kết hợp với manlier typeface. Tôi cũng tăng gradient để văn bản trông trực quan hơn . Nhiều người không nhận ra rằng họ có thể thay đổi Photoshop stroke và gradient thay vì sử dụng màu sắc solid, những lựa chọn này sẽ được tìm thấy gần phía dưới stroke window.
4 chiếc hộp
Tiếp theo, tôi muốn thay đổi 4 hộp sau một chút.
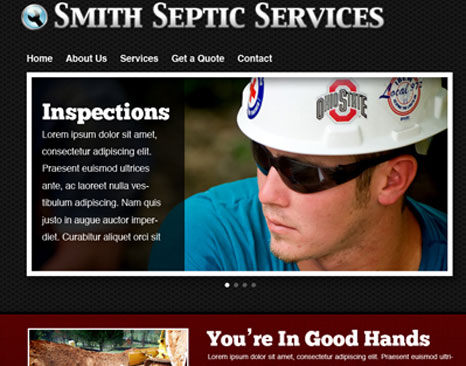
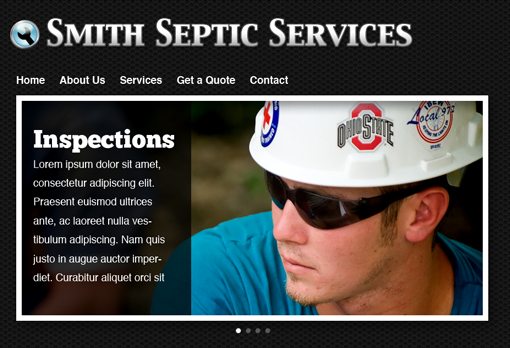
Một trong những điểm chính trong của email Joe là anh ấy muốn một ý tưởng về layout hoặc cách bố trí. Tôi nghĩ rằng khu vực này nên chuyển thành một cái gì đó năng động và hấp dẫn hơn với jQuery. Với sự kỳ diệu của JavaScript slider, chúng ta có thể cho tất cả thông tin này vào một khu vực.
Thật khó để hiển thị tất cả trong một hình ảnh tĩnh, nhưng về cơ bản, nó sẽ tự động hiển thị lần lượt 4 tấm ảnh đại diện cho 4 chiếc hộp của Joe ở trên. Chú ý răng chúng tôi đã thêm vào rất nhiều nội dung vào khu vực bên trái bức ảnh. Có hàng tấn jQuery slider miễn phí trực tuyến, rất nhiều slider trong số đó có thể giúp bạn xây dựng nội dung như thế này.
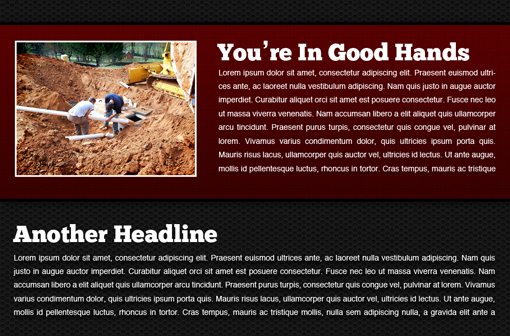
Để giúp hình ảnh nổi bật trên texture background, tôi đã xử lý treatment cơ bản. Điều này liên quan đến drop shadow, liên kết stroke bên trong (nó sẽ giúp bạn góc bo cứng thay vì bo tròn) và shadow nhỏ bên trong. Đối với hình ảnh, tôi đã chọn từ Flickr bởi tôi không có hình ảnh gốc mà Joe đã dùng.
Phá vỡ các Background
Các thiết kế ban đầu có khá nhiều văn bản. Chúng ta cần tôn trọng mong muốn của khách hàng bằng cách thêm vào văn bản, nhưng công việc của một designer là trình bày thông tin theo một cách hấp dẫn nhất. Chúng tôi sẽ lam điều này bằng cách tách thành các phần và chuyển nội dung vào các khối giúp dễ quản lý hơn.
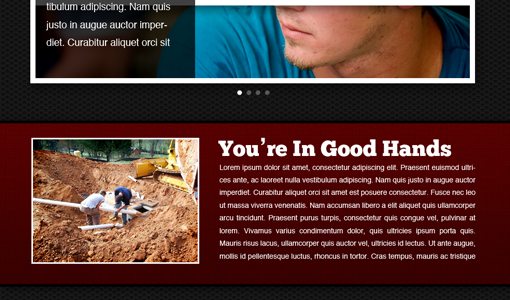
Các texture background hơi nổi so với tổng thể trang, vì vậy chúng tôi sẽ phá vỡ bằng cách thêm vào một sọc ngang. Điều này sẽ giúp nội dung trở nên trực quan hơn.
Tôi đã thực hiện tương tự với rất nhiều yếu tố trên trang. Đối với các banner, tôi đã chọn màu đỏ sẫm, texture tinh tế và shadow ở trên và dưới (bấm vào hình ảnh để xem kích thước đầy đủ). Tôi cũng thêm vào một số hình ảnh để chia nhỏ văn bản. Chú ý nó cùng line ngang với slider ở trên nó. Mặc dù bản thân các banner trải dài trên tất cả các trên, bên trong nội dung vẫn theo layout mà chúng tôi đã thiết lập.
Khối văn bản còn lại
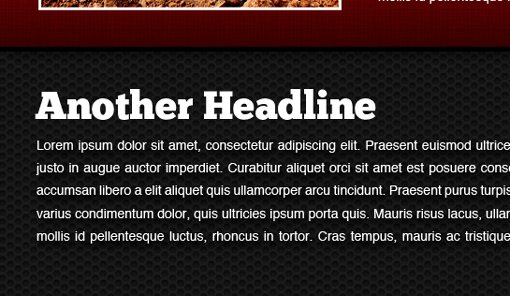
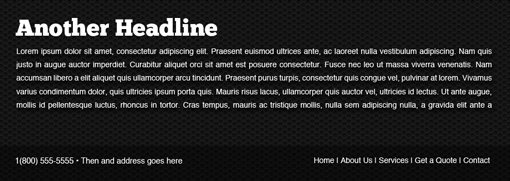
Tôi đã đặt khối văn bản còn lại bên phải background bên dưới khu vực ribbon. Có một chút khó khăn ở đây khi background làm văn bản hơi khó đọc nhưng hãy luôn cố gắng để tạo ra một thẩm mỹ tốt nhất.
Để giải quyết vấn đề này, tôi chỉ đơn giản sử dụng shadow tối cho khối văn bản. Điều nãy sẽ giúp khối văn bản trông nổi bật và dễ dàng tìm thấy bằng CSS với nội dung đầy đủ.
Khi kết hợp với khu vực banner ở trên, nó giúp văn bản trông hấp dẫn hơn các trang khác.
Hoàn thành
Cuối cùng, chúng tôi sẽ thay đổi một footer đơn giản phía dưới trang thông tin liên lạc và hoàn tất nhiệm vụ. Tất cả những gì tôi đã làm ở đây là tạo một hộp đen và giảm Opacity một chút.
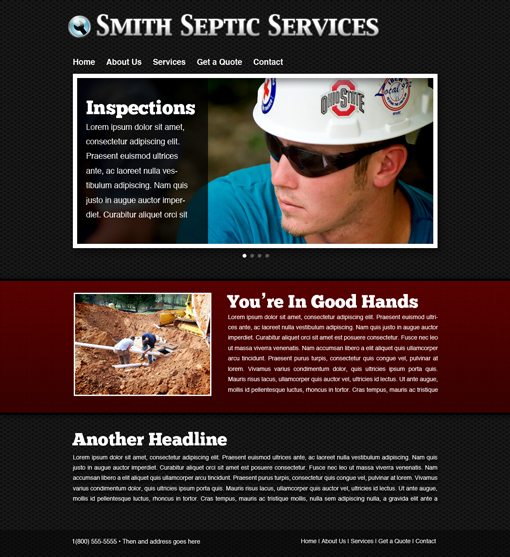
Và đây là sản phẩm hoàn chỉnh của chúng tôi. Click vào đây để xem kích thước đầy đủ.
Như bạn đã thấy, nó mang lại cảm giác hiện đại hơn nhiều so với phiên bản gốc. Thành thật mà nói, sai lầm mà hầu hết các designer mắc phải là họ đã cố gắng một cách cứng nhắc. Họ nhồi nhét tất cả mọi thứ vào trang web. Xu hướng hiện nay trong thiết kế chuyên nghiệp là những layout đơn giản, rõ ràng, tập trung vào phần nội dung.
Là một designer, điều này có nghĩa là chúng ta cần xem xét thiết kể một cách cẩn thận và tỉ mỉ để có một thiết kế hoàn hảo, kết hợp cân bằng và hoàn hảo giữa sự đơn giản và hấp dẫn cho thiết kế.
Kết luận
Tóm lại, việc cập nhật một thiết kế cũ thường có thể liên quan đến việc thay đổi hoàn toàn layout trước đó. Không nên dùng những ý tưởng tương tự và hãy thật sáng tạo, đôi khi bạn chỉ cần bắt đầu từ đầu và tìm kiếm một ý mới mẻ.
Sưu tầm bởi HANOIADP